Puede utilizar múltiples if ... else ... si las declaraciones, al igual que en el capítulo anterior, para llevar a cabo una rama de múltiples vías. Sin embargo, esto no siempre es la mejor solución, especialmente cuando todas las ramas dependen del valor de una sola variable.
Comenzando con JavaScript 1.2, puede utilizar un interruptor de declaración que maneja exactamente esta situación, y lo hace de manera más eficiente que repite si ... else if declaraciones.
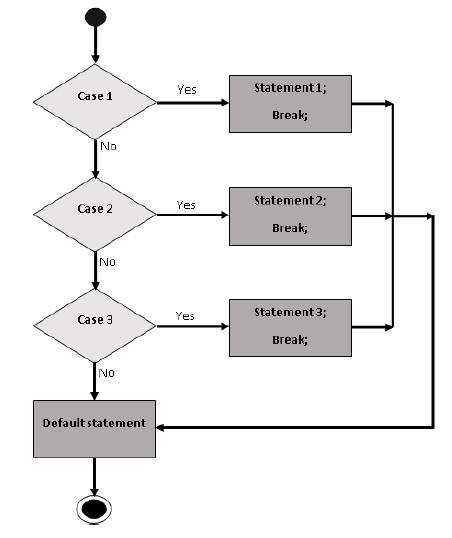
Diagrama de Flujo
El siguiente diagrama de flujo explica funciona una sentencia switch de los casos.

Sintaxis
El objetivo de un interruptor de declaración es dar una expresión para evaluar y varios estados diferentes para ejecutar basándose en el valor de la expresión. El intérprete comprueba cada caso contra el valor de la expresión hasta que se encuentra una coincidencia. Si nada se compara con un valor predeterminado se utilizará condición.
switch (expression)
{
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
Las vacaciones de declaraciones indican el final de un caso particular. Si se omiten, el intérprete continuará ejecutando cada declaración en cada uno de los siguientes casos.
Vamos a explicar ruptura declaración de Control de Lazo capítulo.
Ejemplo
Pruebe el siguiente ejemplo para implementar sentencia switch de los casos.
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Entering switch block<br />");
switch (grade)
{
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Salida
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...
Sentencias break juegan un papel importante en los estados de conmutación de casos.Pruebe el siguiente código que utiliza sentencia switch de los casos sin ninguna sentencia break.
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Entering switch block<br />");
switch (grade)
{
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Salida
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...
No hay comentarios:
Publicar un comentario