Mientras escribe un programa, puede encontrarse con una situación en la que usted necesita para llevar a cabo una acción una y otra vez. En tales situaciones, usted tendría que escribir sentencias de bucle para reducir el número de líneas.
JavaScript soporta todos los lazos necesarios para aliviar la presión hacia abajo de la programación.
El bucle while
El bucle más básico en JavaScript es el tiempo de bucle que se discute en este capítulo.El propósito de un tiempo bucle es para ejecutar una instrucción o bloque de código en varias ocasiones, siempre y cuando una expresión es verdadera. Una vez que la expresión se convierte en falsa, el bucle termina.
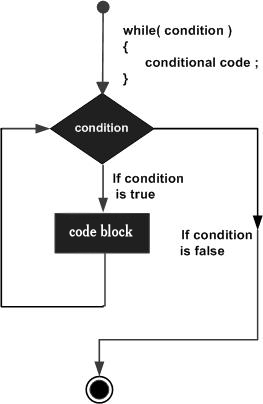
Diagrama de Flujo
El diagrama de flujo de bucle while se ve de la siguiente manera -

Sintaxis
La sintaxis del bucle while en JavaScript es el siguiente -
while (expression){
Statement(s) to be executed if expression is true
}
Ejemplo
Pruebe el siguiente ejemplo para implementar bucle while.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10){
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Salida
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...
El do ... while Loop
El tiempo hacer ... bucle es similar al tiempo de bucle excepto que la verificación de la condición ocurre al final del bucle. Esto significa que el bucle siempre se ejecuta al menos una vez, incluso si la condición es falsa.
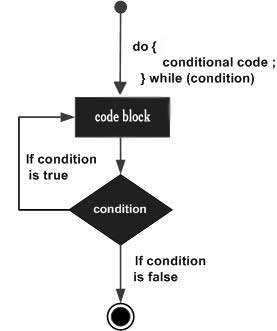
Diagrama de Flujo
El diagrama de flujo de un do-while loop sería la siguiente -

Sintaxis
La sintaxis para do-while bucle en JavaScript es el siguiente -
do{
Statement(s) to be executed;
} while (expression);
Nota - No se pierda el punto y coma se utiliza al final del bucle do ... while.
Ejemplo
Pruebe el siguiente ejemplo para aprender cómo implementar un do-while bucle en JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do{
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Salida
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...
No hay comentarios:
Publicar un comentario